
Flex Fleet Mobility webdesign
Voor het opzetten van een website voor het nieuw opgerichte Flex Fleet Mobility, zocht webpartij Autosoft B.V. een geschikte partij voor het uitvoeren van het design. Na het uitzetten van een pitch, viel de keuze op Pencilpoint. We hebben samen een prachtige website neergezet; zowel in techniek als in vormgeving.

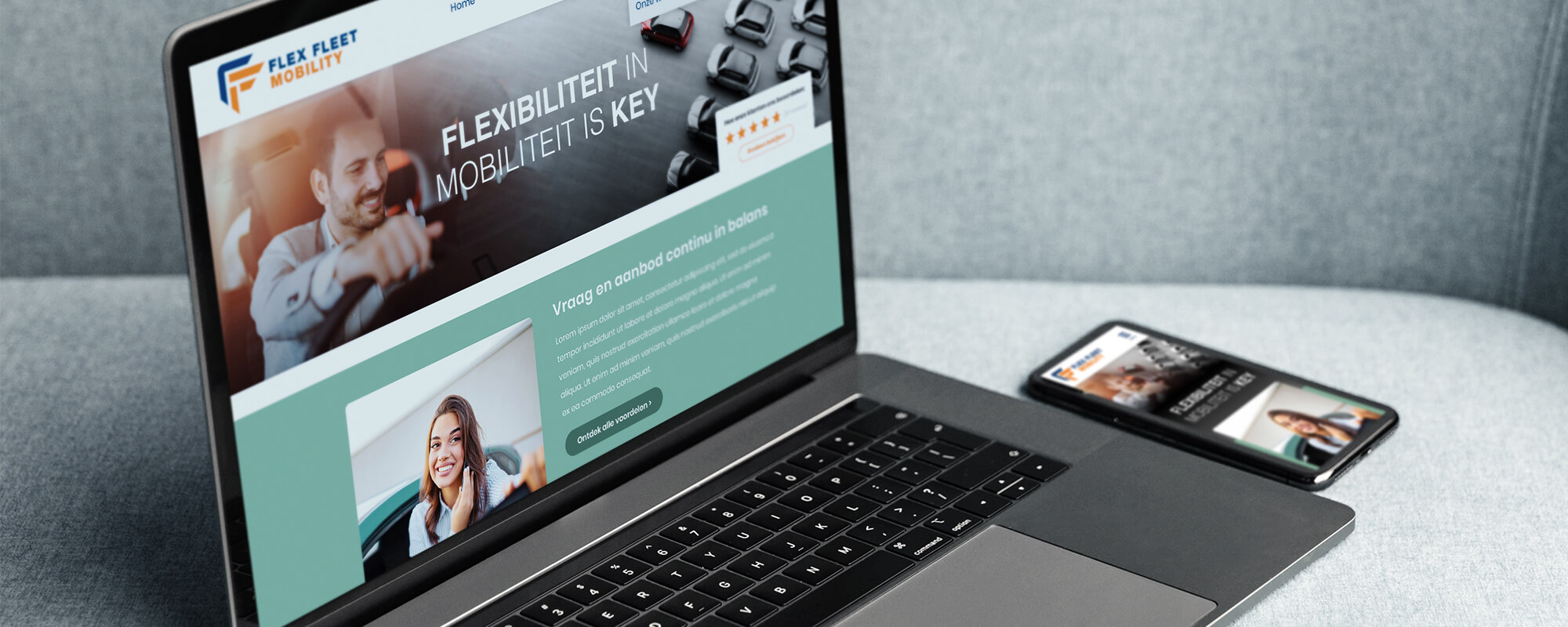
Responsiveness is key
Mensen komen via allerlei devices terecht op een website. Daarom is het belangrijk dat er wordt gekeken naar hoe een bezoeker door een site navigeert. Elke pagina van de website van Flex Fleet Mobility is niet alleen voor grote beeldschermen uitgewerkt, maar ook voor mobiele devices door onze UX designer. Zo wisten de developers van Autosoft precies hoe ze het design van de website responsive konden maken.
Wireframing in Sketch
Voor het uitwerken van webdesign gebruiken wij het programma Sketch. Voordat het design-sausje over de pagina's heen wordt gegoten, starten de UX designers met wireframing. Dit betekent dat we de 'reis' van de bezoeker uitdenken en hoe zij eenvoudig en intuïtief kunnen navigeren naar de gewenste plek. Om de informatie die ze zoeken zo snel mogelijk te vinden. Na akkoord van de klant op de wireframes is het design verder uitgewerkt.




Sketch design & functionaliteiten
Het uitrollen van het webdesign over de wireframes is de laatste stap in het Sketch proces. De overall layout is al bepaald, dus verwerken we in deze fase alleen nog kleuren, vormen, iconen en afbeeldingen. Door gebruik te maken van Sketch symbols, kunnen we zeer snel eventuele wijzigingen van de klant doorvoeren. Het eindresultaat mag er zijn!
Heb jij ook hulp nodig bij een goed webdesign? Kijk dan eens hoe ons UX traject werkt, hoe wij webdesign aanpakken of maak vrijblijvend kennis.